How to Debug
Contents
Backend Debugging
Sometimes it's useful to increase the log verbosity and disable parameter caching. To use the debug mode, edit the file app_dev.php and remove lines 10-18 to remove the check for localhost.
After you have edited the app_dev.php file, open it in your browser instead of your regular frontend.
When you use app_dev.php, all changes to the parameters.php file take effect immediately, but performance will be considerably slower. Verbose logging should now be visible in the app/logs/dev.log file. Also it might be possible that Symfony2 internals might be exposed, so don't use app_dev.php in production.
Frontend Debugging
How to debug using Firefox
- Install FireBug
- Open FireBug
In case any error appears, please report it. As Firebug also can make the requests visible, you can also post these.
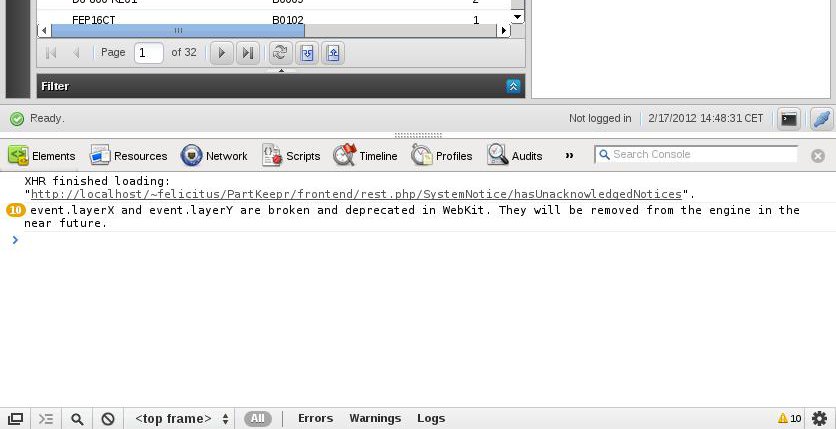
How to debug using Google Chrome / Chromium
Google Chrome / Chromium comes with built-in developer tools. You can access them using F12 on most machines or by the wrench, then Tools>Developer Tools.
Prior debugging, right-click on the main area when "console" is active, then click "Log XmlHttpRequests".
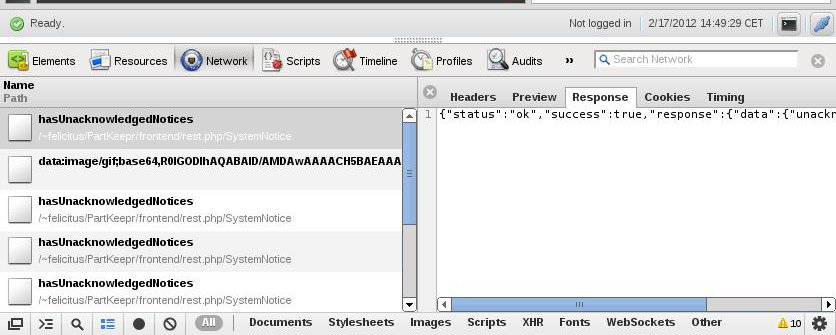
If an error appears, post that error. If the error is likely to be caused by an XmlHttpRequest, you can view the request and post details about it also.
To inspect an individual request: