Difference between revisions of "How to Debug"
(Created page with "== How to debug using Firefox == * Install [https://addons.mozilla.org/firefox/addon/firebug/ FireBug] * Open FireBug In case any error appears, please report it. As Firebug al...") |
|||
| (2 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| + | = Backend Debugging = | ||
| + | |||
| + | Sometimes it's useful to increase the log verbosity and disable parameter caching. To use the debug mode, edit the file <code>[https://github.com/partkeepr/PartKeepr/blob/master/web/app_dev.php#L10 app_dev.php]</code> and remove lines 10-18 to remove the check for <code>localhost</code>. | ||
| + | |||
| + | After you have edited the <code>app_dev.php</code> file, open it in your browser instead of your regular frontend. | ||
| + | |||
| + | When you use <code>app_dev.php</code>, all changes to the <code>parameters.php</code> file take effect immediately, but performance will be considerably slower. Verbose logging should now be visible in the <code>app/logs/dev.log</code> file. Also it might be possible that <code>Symfony2</code> internals might be exposed, so don't use <code>app_dev.php</code> in production. | ||
| + | |||
| + | = Frontend Debugging = | ||
== How to debug using Firefox == | == How to debug using Firefox == | ||
| Line 13: | Line 22: | ||
If an error appears, post that error. If the error is likely to be caused by an XmlHttpRequest, you can view the request and post details about it also. | If an error appears, post that error. If the error is likely to be caused by an XmlHttpRequest, you can view the request and post details about it also. | ||
| + | |||
| + | To inspect an individual request: | ||
| + | |||
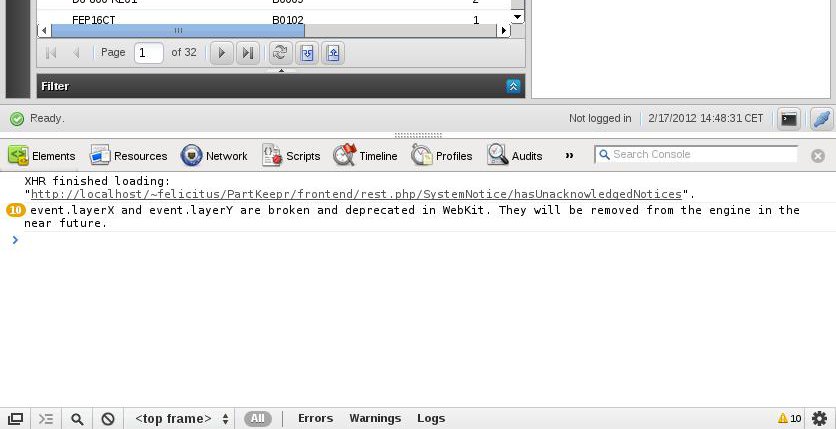
| + | [[Image:Howto debug chromium 1.jpg|200px|frame|none|Click the request you wish to inspect (Note that on older Chromium Versions than 16, this was buggy - you need to navigate to the "Network" tab and find your request there manually).]] | ||
| + | |||
| + | |||
| + | |||
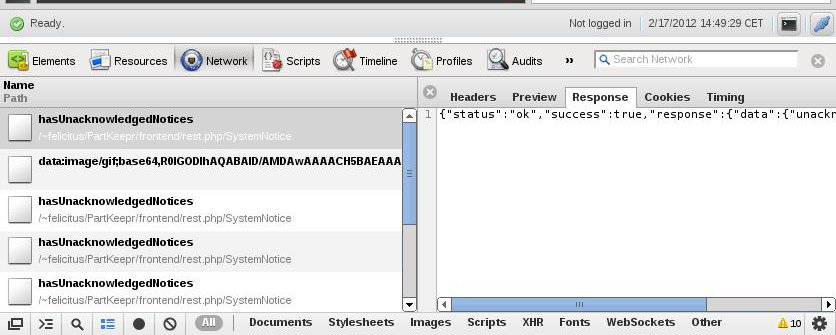
| + | [[Image:Howto debug chromium 2.jpg|200px|frame|none|Now you can click the request (you might want to filter for "XHR"), and you can inspect the headers which have been sent as well as the response as it came from the server.]] | ||
Latest revision as of 14:17, 22 December 2015
Contents
[hide]Backend Debugging
Sometimes it's useful to increase the log verbosity and disable parameter caching. To use the debug mode, edit the file app_dev.php and remove lines 10-18 to remove the check for localhost.
After you have edited the app_dev.php file, open it in your browser instead of your regular frontend.
When you use app_dev.php, all changes to the parameters.php file take effect immediately, but performance will be considerably slower. Verbose logging should now be visible in the app/logs/dev.log file. Also it might be possible that Symfony2 internals might be exposed, so don't use app_dev.php in production.
Frontend Debugging
How to debug using Firefox
- Install FireBug
- Open FireBug
In case any error appears, please report it. As Firebug also can make the requests visible, you can also post these.
How to debug using Google Chrome / Chromium
Google Chrome / Chromium comes with built-in developer tools. You can access them using F12 on most machines or by the wrench, then Tools>Developer Tools.
Prior debugging, right-click on the main area when "console" is active, then click "Log XmlHttpRequests".
If an error appears, post that error. If the error is likely to be caused by an XmlHttpRequest, you can view the request and post details about it also.
To inspect an individual request: